Reports for everybody
Content Managers, Web Developers, and even SEO Tools of Marketers are effecting websites -
Get detailed information about any changes.

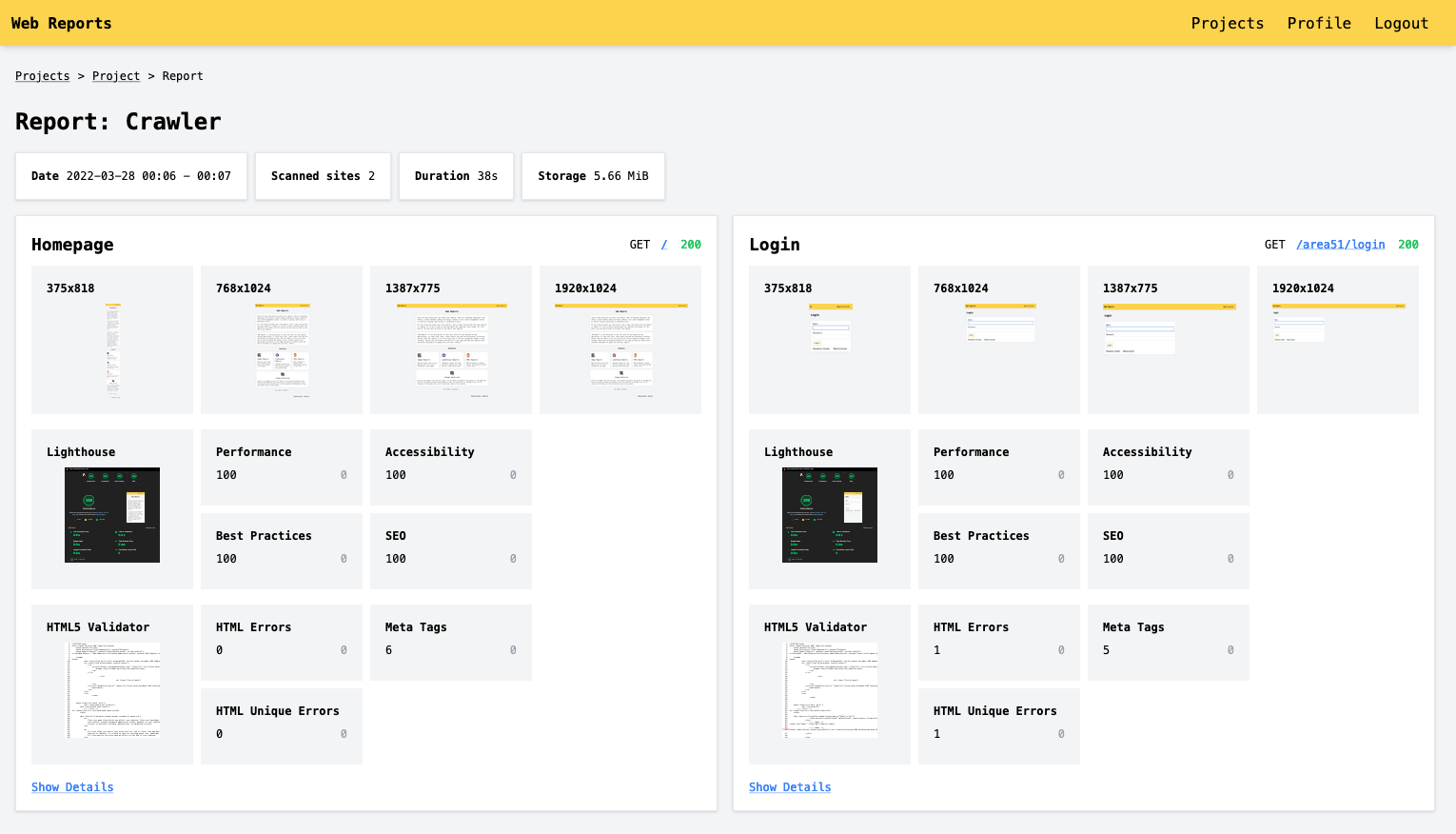
Visual output
Generates screenshot of a website created by real browsers,
with support for JavaScript and CSS Animations.
Screenshots and more
New content by content managers, changes in SEO Tools or developers can effect the layout and design of a website. The visual output will help finding unexpected changes.
-
Full page screenshot
- Beside other tools it includes the full content of a page not only the visible first section.
-
Responsive
- Screenshots in all common screen sizes from phone over tablet to laptop and desktop computers.
-
Change detection
- Side-by-side change detection since last report will highlight every little detected change.
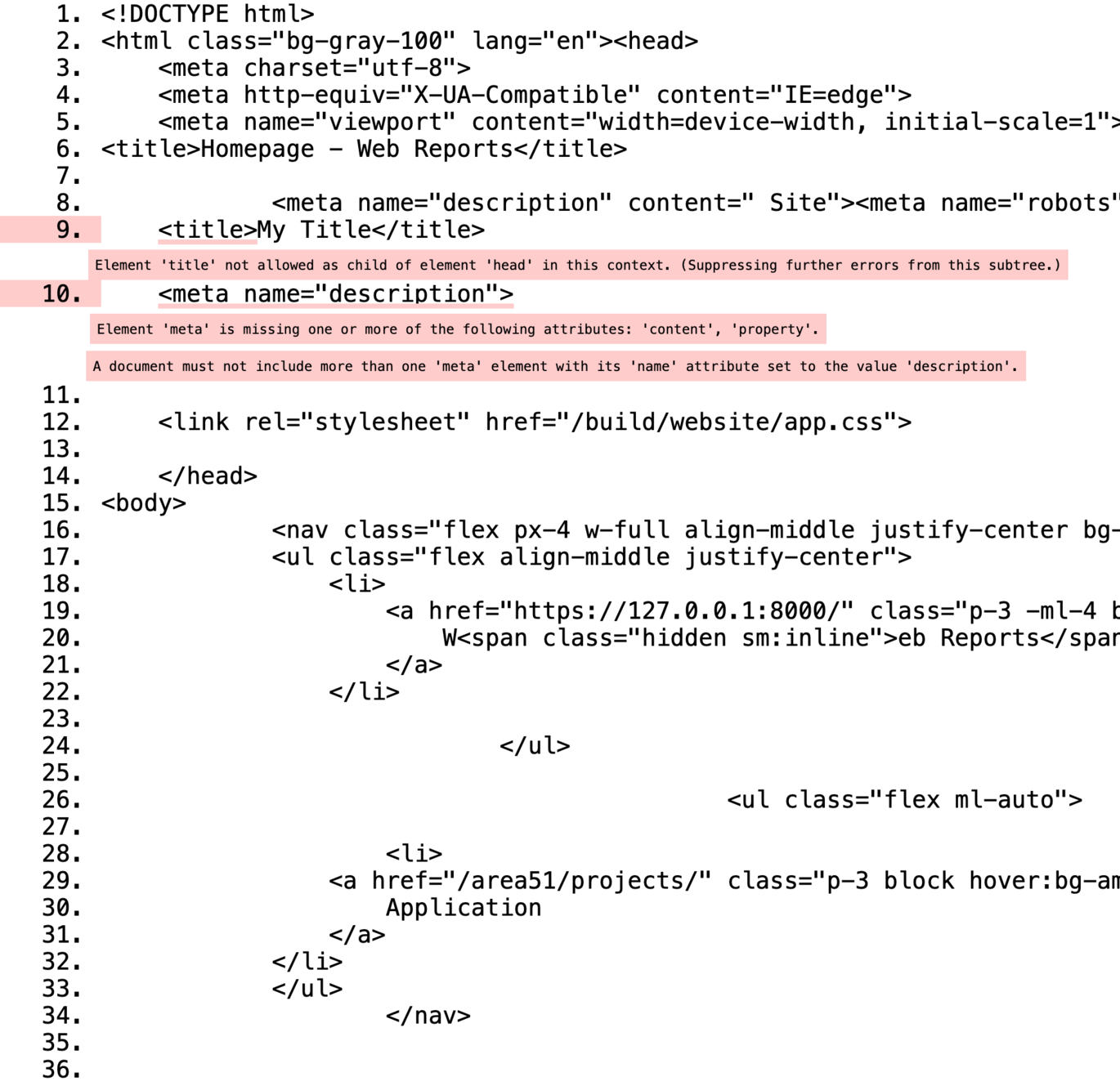
HTML Validation
Validates a websites HTML against common errors and highlight invalid syntax.
Validation and Accessibility
Valid HTML is important for accessibility of your website. It not only give screen readers a better support it also improve SEO of your website.
-
Strict specification
- Use W3C HTML Validator and highlight every unexpected HTML code of the website.
-
Highlighting
- Highlights the invalid HTML, groups repeated errors and shows the error message directly in the website HTML code.
-
Meta Tags detection
- Outputs the values of your SEO meta tags and detect changes of them.

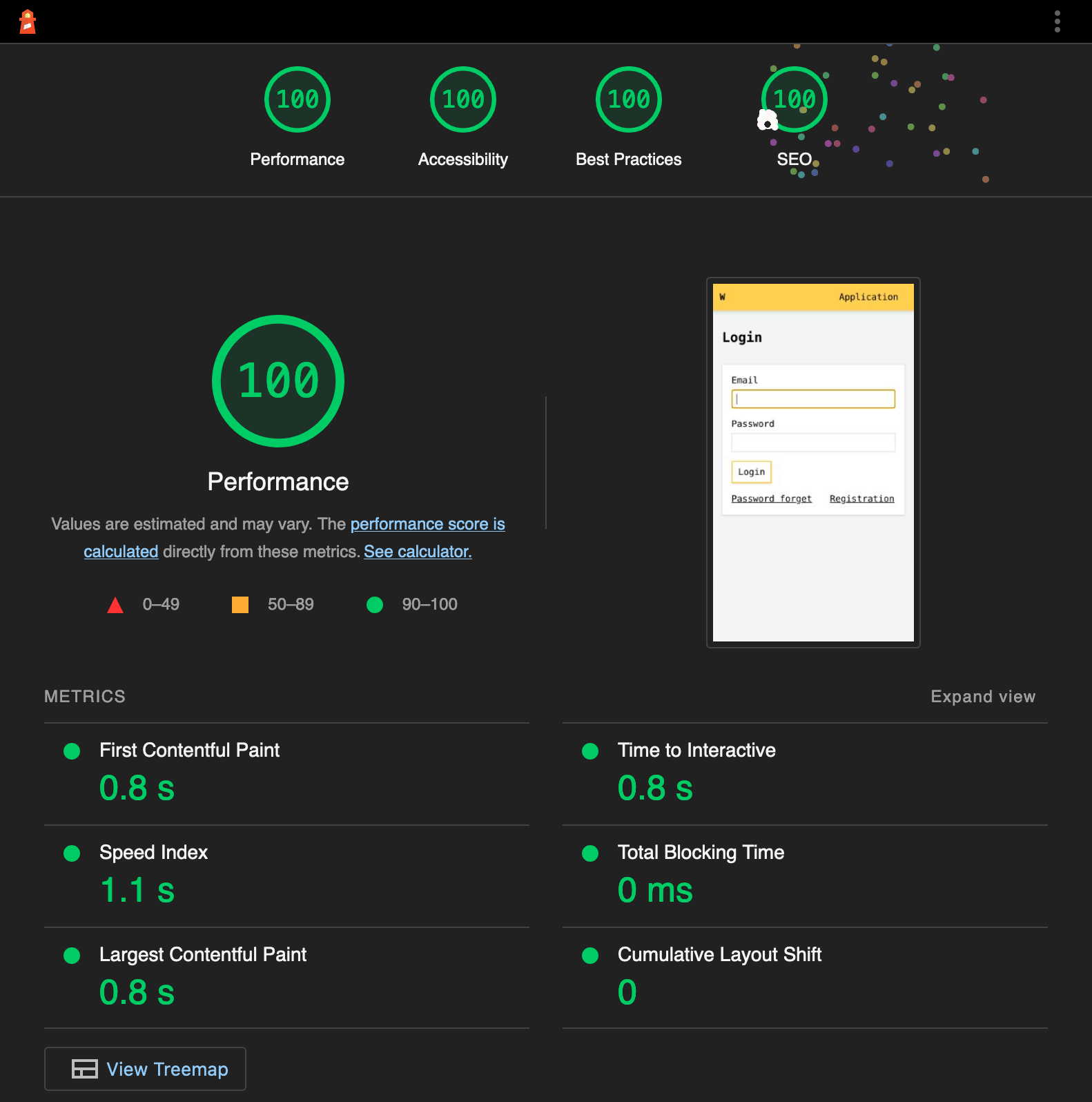
Lighthouse reports
Nr. 1 tool for page quality measurement which should not miss in any website reports.
Core Web Vitals
Lighthouse give you metrics about Performance, Accessibility, Best Practics, and SEO of a Website.
-
Full Report
- Have access to the full lighthouse report with all its data and values. FCP, TTI, SI, TBT, TTFB, LCP, CLS, ..
-
Main metrics overview
- Quick overview of the main metrics of the lighthouse report.
-
History
- See changes of the main metrics to last report and see positive and negative impacts of changes.
More coming soon
This is not the end more features are already in progress.